Globe Viewer Ausblick
Die GlobeViewer-Entwicklung begann vor mehr als 5 Jahren. Aktuell arbeite ich an einer kompletten Neuaufsetzung des Projekts, damit die Darstellungsqualität der 3D-Kacheln erheblich verbessert wird. Anbei ein kurzer Einblick in den aktuellen Prototyp und die Änderungen, die dann später in der App verfügbar sein werden. Die neue Version wird im zweiten Halbjahr 2024 erscheinen, daher bitte ich um etwas Geduld. Warum dies so lange dauert, können Sie unten lesen.
Update: Version 0.12.0 wurde veröffentlicht für Android, iOS, Windows und MacOS.
Vielen Dank für Ihr Verständnis!
Mehr Speicher verfügbar
Seit dem Beginn der GlobeViewer-Entwicklung im Jahr 2017 hat sich die (mobile) Technik erheblich weiterentwickelt. Damals stand für Apps auf den Geräten nur sehr wenig Hauptspeicher (ca. 250 MB) zur Verfügung. Bei Überschreitung dieser Grenze wurde die App sofort vom Betriebssystem beendet, wodurch die Anzahl und die Auflösungen der Texturen, die in der App gleichzeitig geladen werden konnten, erheblich eingeschränkt wurde.
Aus dieser Zeit stammten die Definitionen für verfügbare Texturgrößen auf den 3D-Kacheln, sodass jede Kachel nur eine 512x512 Pixel große Textur für die Höheneinfärbung und eine 1.024x1.024 Pixel große Textur für die Oberflächen-NormalMap ermöglichte. Das Maximum für Texturen liegt heute bei 4.096x4.096 Pixeln - davon konnten damals nur wenige geladen werden, bevor man große Probleme bekam. Neue Texturformate (die auch auf Mobilgeräten komprimiert angezeigt werden können) und mehr verfügbarer Hauptspeicher für Apps, ermöglicht jetzt eine Neudefinition der Texturgrößen.
Bessere Bildschirmauflösungen und mehr Leistung
Die ersten iPad-Generationen kamen mit einer 1.024x768er Bildschirmauflösung heraus. Heute arbeiten fast alle Geräte mit mindestend FullHD- oder 4K-Auflösungen und mehr. Um diese Pixelmengen auch flüssig berechnen zu können ist auch die Rechenleistung ebenfalls erheblich angestiegen. Somit können heute deutlich mehr Effekte und aufwendigere Shader für die graphische Darstellung verwendet werden als damals. Allerdings ist die Leistung bei den vielen verfügbaren Geräteklassen sehr unterschiedlich verteilt. Es wird also eine Abstufung der Darstellung in der App geben müssen, um die App auf möglichst vielen Geräten lauffähig zu halten.
Aktuelle Kartendaten mit mehr Details
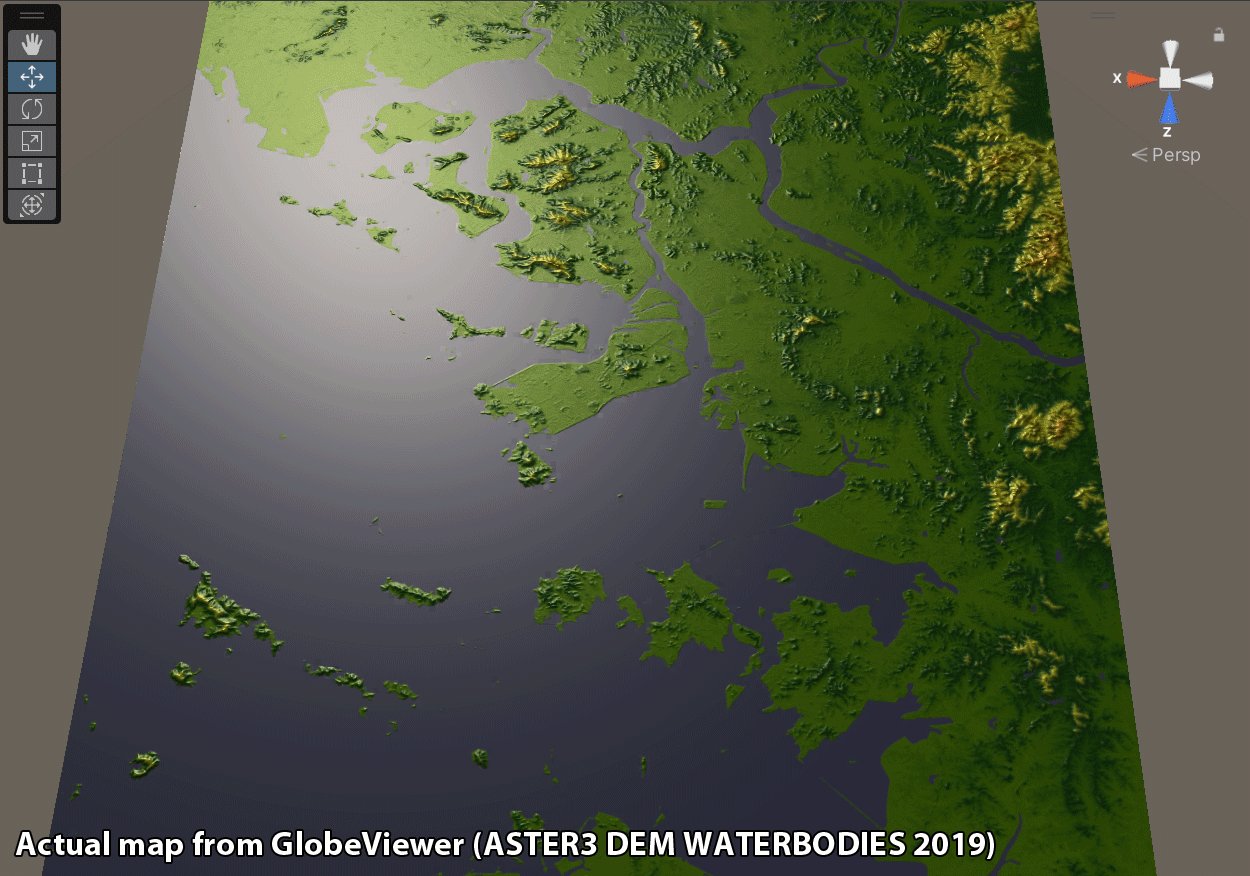
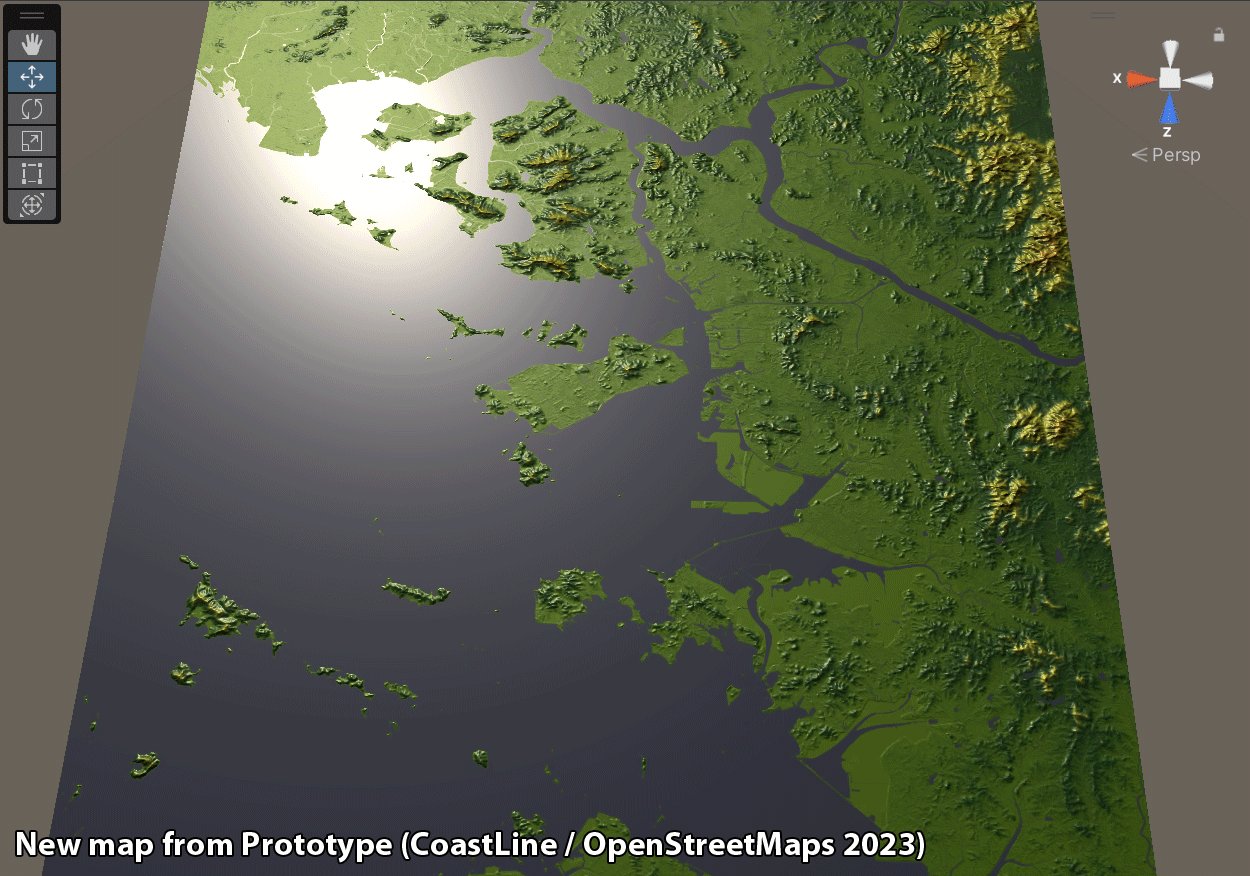
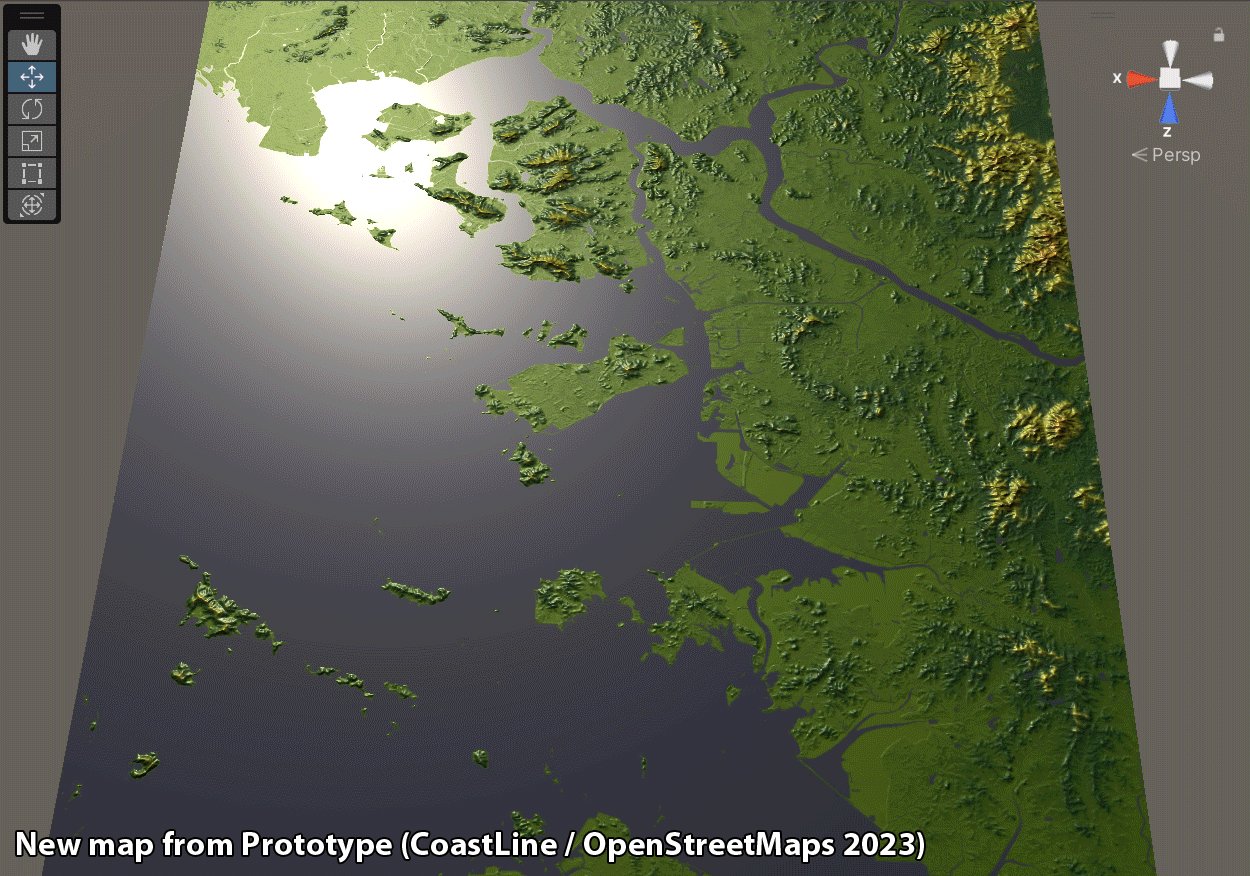
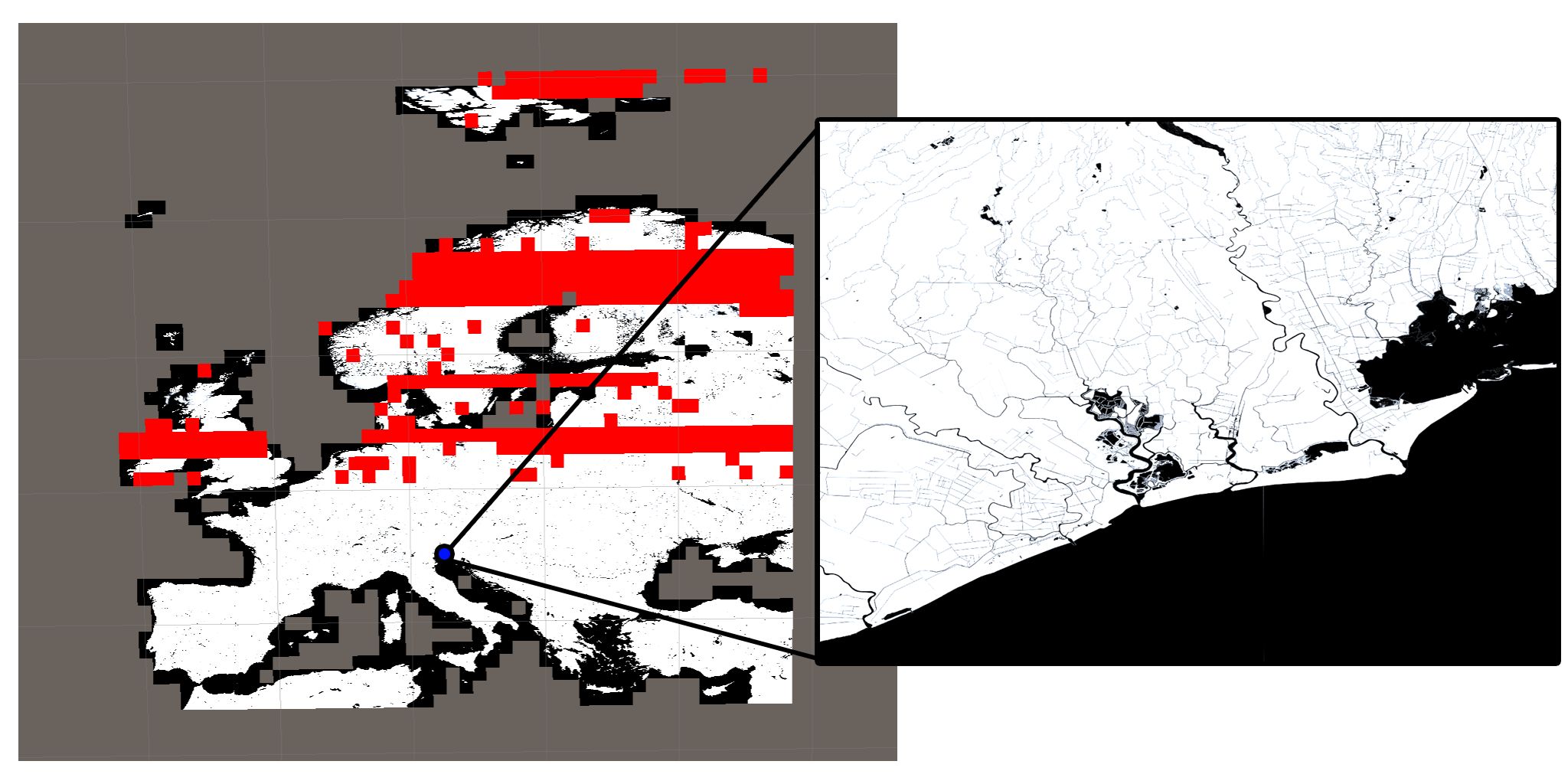
Auch die Erde hat sich verändert, am stärksten sieht man dies am Küstenverlauf. Hier ein Beispiel, wie sich z.B. die Küstenlinie in der Nähe von Seol durch Landgewinnung in den letzten 5 Jahren verändert hat. Es wird also höchste Zeit, die Karten zu aktualisieren.

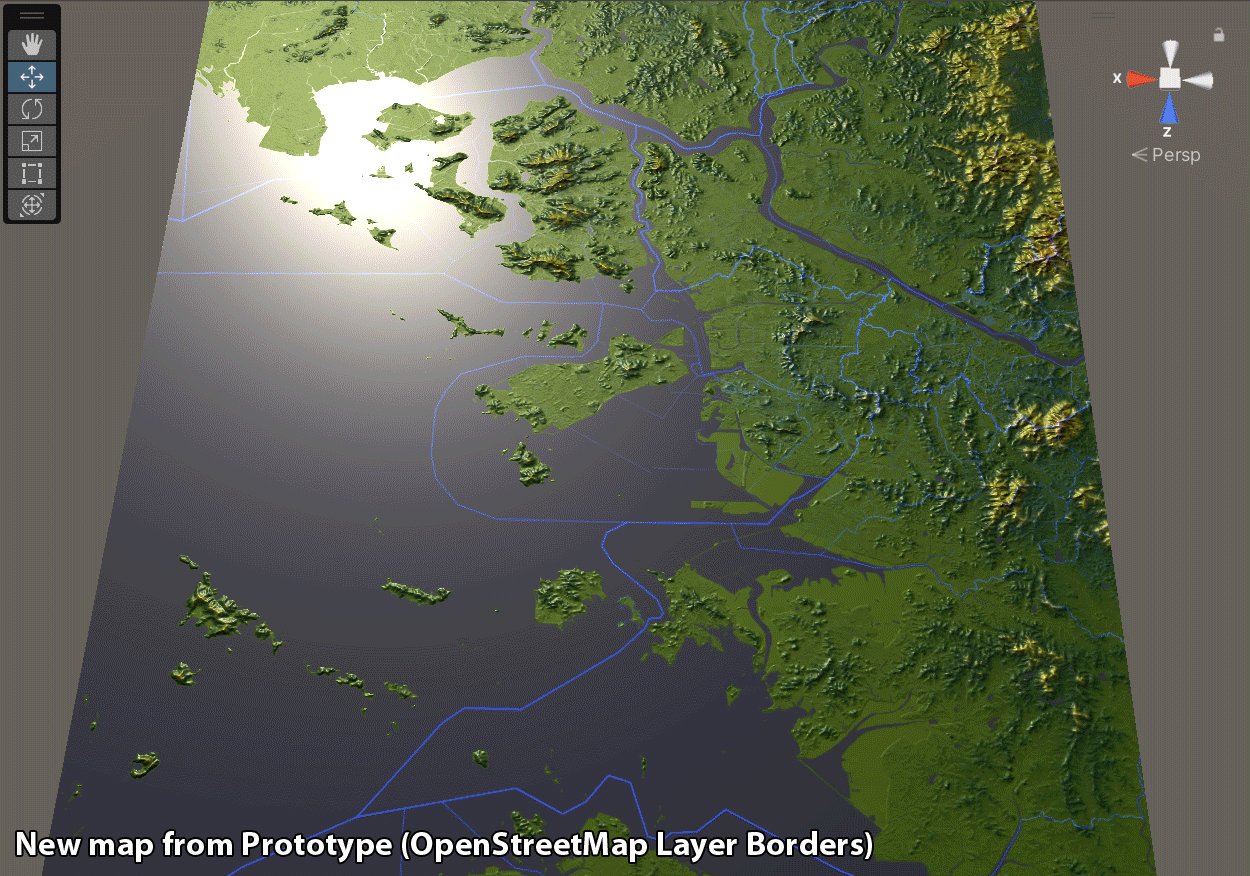
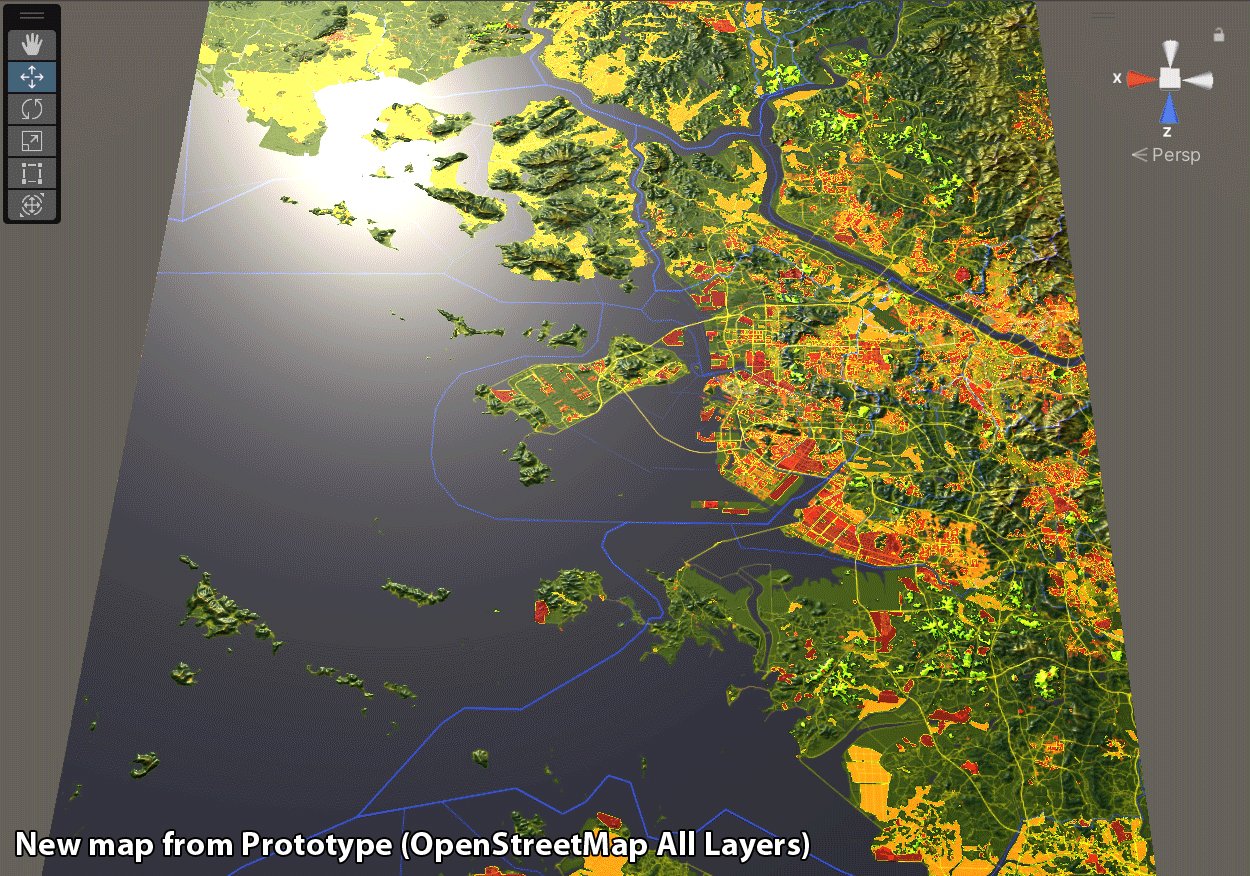
Durch die Neudefinition der Texturen bietet sich auch die Gelegenheit mehr Informationen auf den Texturen unterzubringen. So fehlen z.B. bislang Flüsse in den Höhentexturen. Es macht einen optisch großen Unterschied, ob ein Fluss das Licht reflektiert oder nicht:

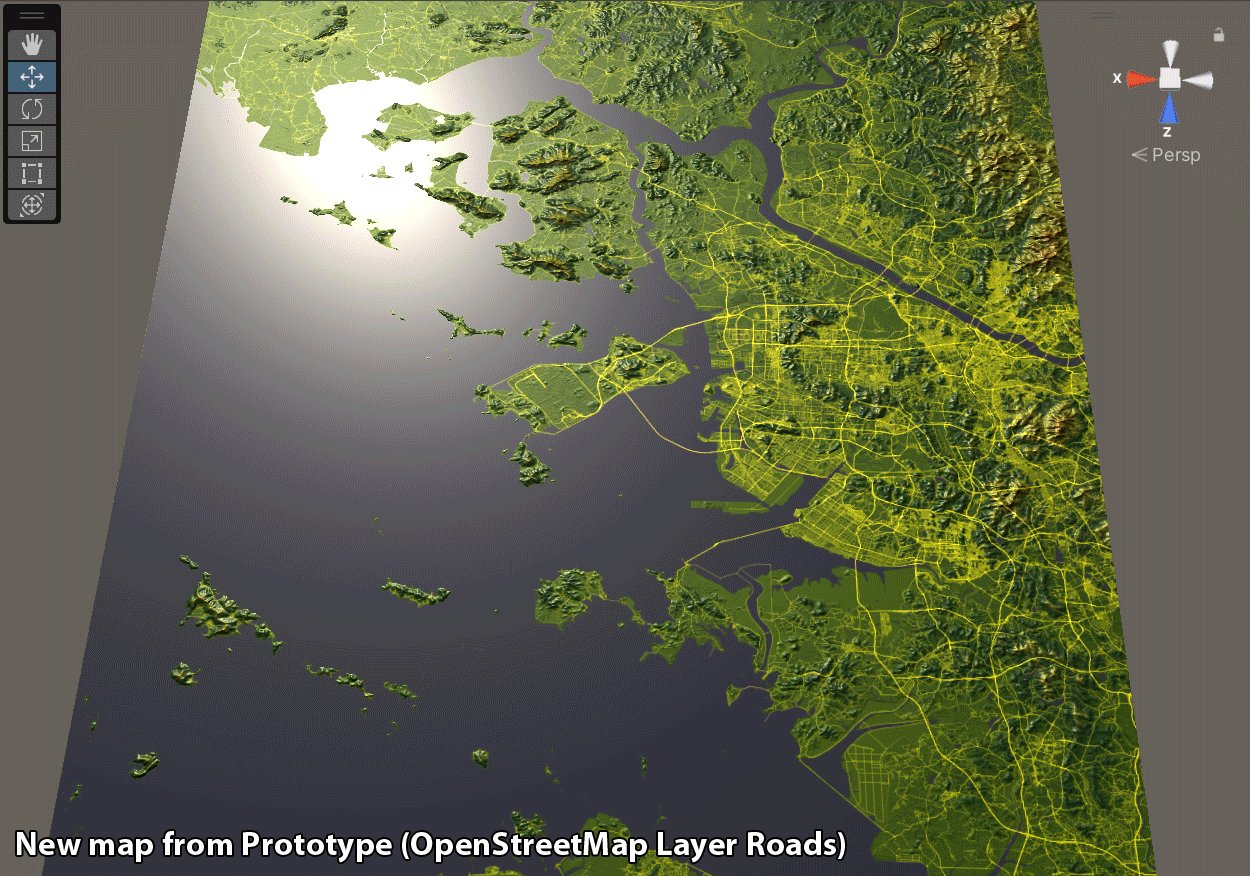
Genauso können auch Straßen, Grenzen und z.B. die Landnutzung mit in den Texturen untergebracht werden. Diese können dann zur Höhenkarte einfach eingeblendet werden.

Aufteilung der Karte
Die Karte ist in 22.912 Kacheln aufgeteilt. Damit sinnvoll zusammenhängende Bereiche gemeinsam verarbeitet werden, gibt es eine Aufteilung in Zonen.

Europa & Wasserverlauf im Detail (Vergrößert: Bibione Pineda/Venedig)
Entwicklungsschritte zur nächsten Version
- Höhendaten anpassen - FERTIG
- Die ASTER-Höhendaten liegen bereits als 3.601x3.601 Daten vor. Diese werden auf 4.096x4.096 hochskaliert.
- Datenlayer erzeugen (Datenexport von OpenStreetMap über QGIS als 4.096x4.096 Texturen gerendert) - FERTIG
- Wasserwege und Küstenlinien
- Grenzverläufe
- Straßen und Eisenbahnlinien
- Bebauung
- Landnutzung (Landwirtschaft, Forstwirtschaft, Ortschaften)
- Shaderdefinition und Texturerstellung - FERTIG
- Es wird der Shader für die Darstellung in Unity festgelegt
- Im Anschluss werden dann die Texturen in die benötigte Form gebracht
- Import in Unity und Verarbeitung - FERTIG
- Festlegung der verwendeten Unity-Version: vorerst bleibt es bei 2022.3 (Mai 2024)
- Festlegung der Texturgrößen pro Plattform (vermutlich als 2.048x2.048 wegen Speicherplatz und Downloadzeiten)
- Festlegung der verwendeten Unity-Version: vorerst bleibt es bei 2022.3 (Mai 2024)
- Export der Addressables aus Unity3D - in Arbeit
- Test des Exports
- Komplett-Export und Server-Upload (iOS, Android, Mac, Windows)
- Versionsbau - in Arbeit
- Laden der neuen Addressables vom Server
- Umstellen der UI-Darstellungsoptionen auf den neuen Shader
Textur-Erstellung und Optimierung abgeschlossen
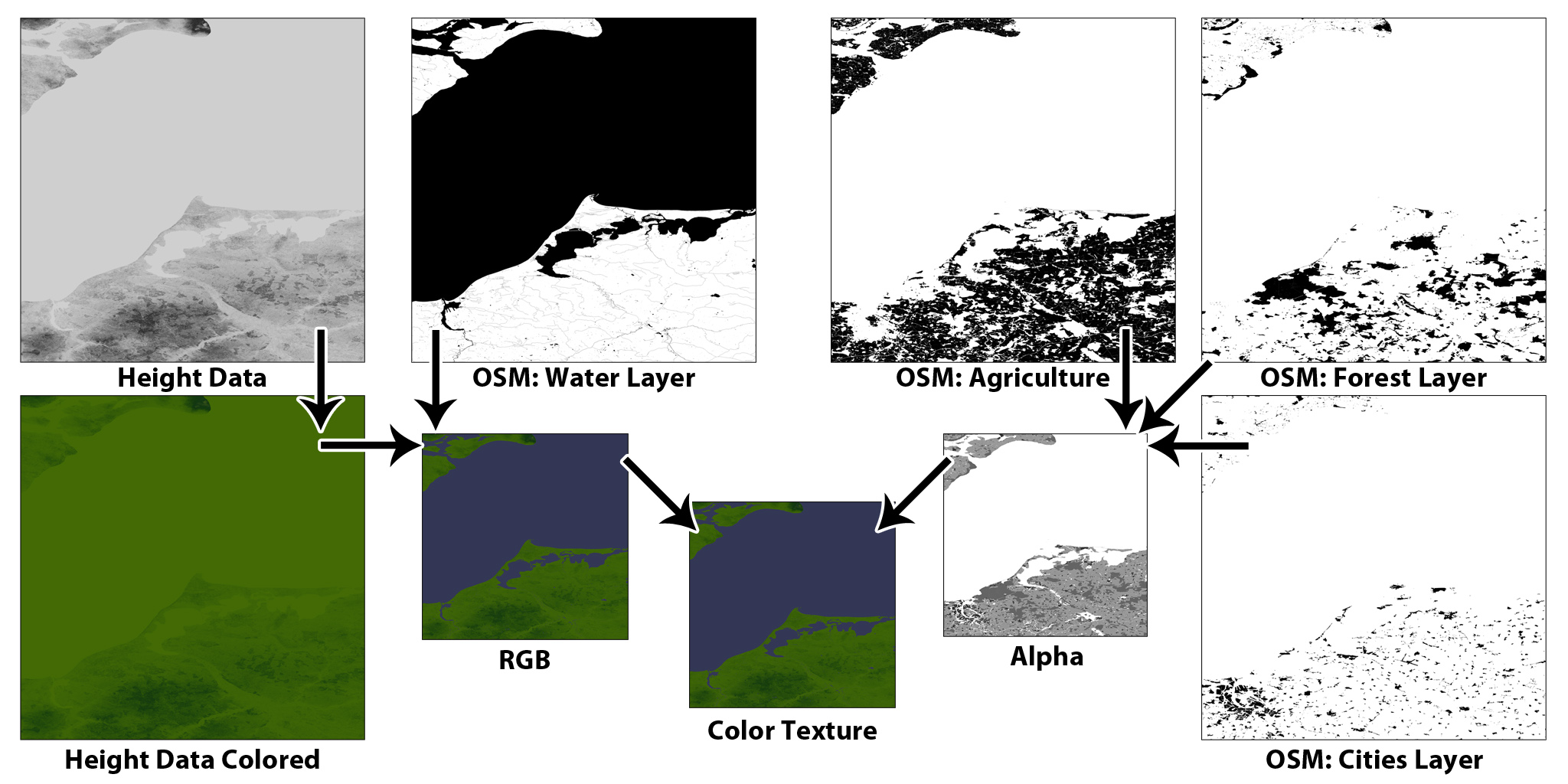
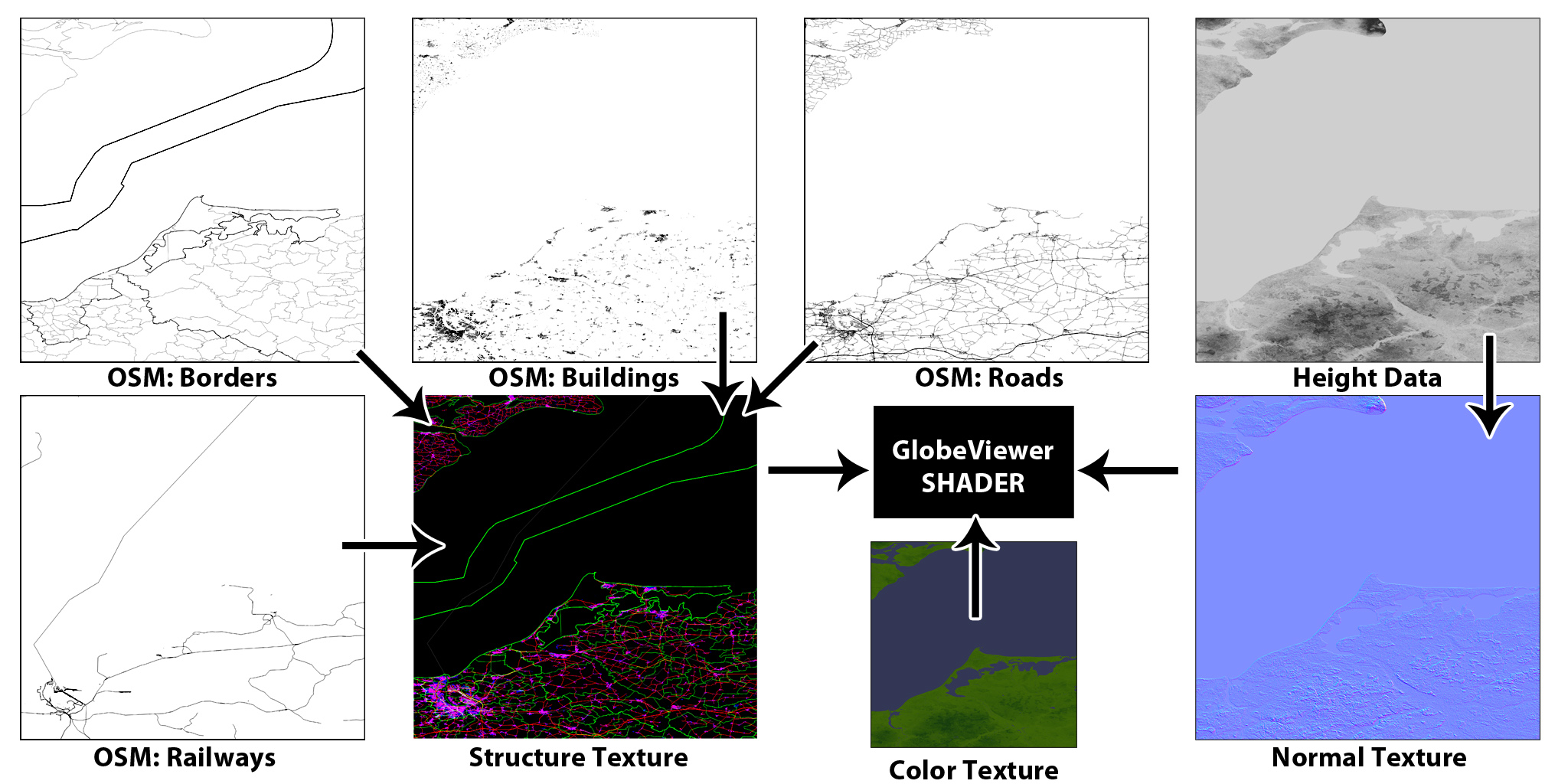
In diesem Schritt werden aus den zuvor erstellten Einzeltexturen zwei zusammengesetzte Texturen erstellt. Dabei werden die Farbkanäle so zusammengesetzt, dass wir die maximale Menge an Informationen in den verfügbaren Farbkanälen unterbringen können. So bleiben die zu übertragenden Datenmengen überschaubar. Pro Textur haben wir 4 Farbkanäle (RGBA) zur Verfügung.
- Farbtextur
- Die Farbtextur erhält in RGB die Farbverläufe der Höhendaten. Alle Wasserflächen sowie der Küstenverlauf werden in diese Farbtextur hineingeblendet. Da die Flächennutzung immer nur zu einer Gruppe gehören kann (Stadtgebiet, Landwirtschaft, Waldnutzung) , werden alle drei Gruppen im Alpha-Kanal mit unterschiedlichen Helligkeitsstufen abgelegt. Der verwendete Shader kann so die drei Gruppen in der Software wieder trennen und entsprechend einfärben.

- Strukturtextur und NormalMap
- Die restlichen Daten (Straßen, Eisenbahnen, Grenzen und Gebäude) können sich überlappen. Daher müssen diese Texturen als Einzelebenen gespeichert werden. Somit wird jede Ebene in einen Kanal der Strukturtextur gelegt. Für die Höhendetails wird eine NormalMap berechnet, die dann die Beleuchtung so manipuliert, als ob Geometrie vorhanden wäre. Tatsächlich wird nur die Lichtrichtung manipuliert. Mit dieser Technik spart man sich sehr viele Daten der Geometrie ein und schont die Grafikberechnung erheblich.

- Shader verbindet alle Texturen
- Der Shader ermöglicht dem Nutzer genau die Informationen einzublenden, die gewünscht sind. So lassen sich die unterschiedlichen Texturebenen auf der Karte einfach überlagern und die Stärken der Oberflächendetails, der Höhenfärbung sowie der Glanzpunkt einfach anpassen.
Aktueller Stand Juli 2024
Es werden jetzt die Daten neu zusammengepackt und für den Export vorbereitet. Hier muss die Datenmenge pro Plattform mit dem zur verfügung stehenden Speicherplatz auf dem Server in Übereinstimmung gebracht werden. Bisher hatten wir nur 2 Texturen pro Kachel (Farbtextur in 512x512 und Normaltextur in 1024x1024 Pixeln). Jetzt haben wir noch die zusätzliche Struktur-Textur, also drei Texturen pro Kachel.
Obwohl alle Texturen in 4096x4096 Pixel zur Verfügung stehen, können wir in der App nur mit 1024 (Farb-) / 1024 (Normal-) / 2048 (Struktur)-Auflösungen arbeiten. Ansonsten werden die Datenmengen pro Kachel zu groß. Vorher hatten wir bislang max. 2,5 MB pro Kachel, jetzt sind es bis zu 9 MB für eine Kachel. Dies summiert sich auf 105 GB für alle Kacheln. Vorher waren wir bei 33 GB. Die Downloadzeiten für die Kacheln sind bei langsamen Internetverbindungen leider mit längeren Wartezeit verbunden und auf dem Smartphone sollte deutlich mehr freier Speicherplatz für die Offline-Speicherung im Cache vorhanden sein.
Anbei ein aktuelles Bild der Daten vom zerstörten Kachowka-Stausee. Die Höhendaten stammen von der Zeit des intakten Staudamms, es sind also keine Daten dort vorhanden. Es ist nur möglich Stellen mit Wasser nachträglich in den Höhendaten zu glätten, aber ohne neue Daten kann auch kein Höhenverlauf dort dargestellt werden. Überblendet wurden die Straßen, Eisenbahnen und Gebäude. Ich experimentiere hier auch mit einer neuen Ansicht, um die Strukturen besser auf der Karte sichtbar zu machen. Jetzt kann der Nutzer die Farbzusammenstellung der Einzelelemente selbst vornehmen.

Endspurt
In den nächsten Wochen werde ich die Versionen für Android und iOS testen und für die Veröffentlichung vorbereiten. Mac und Windows folgen dann im Anschluss. Zunächst müssen aber die alten Daten vom Server entfernt werden, sobald die neue Versionen veröffentlicht wurden... sonst fehlt mir der Platz auf dem Server.

